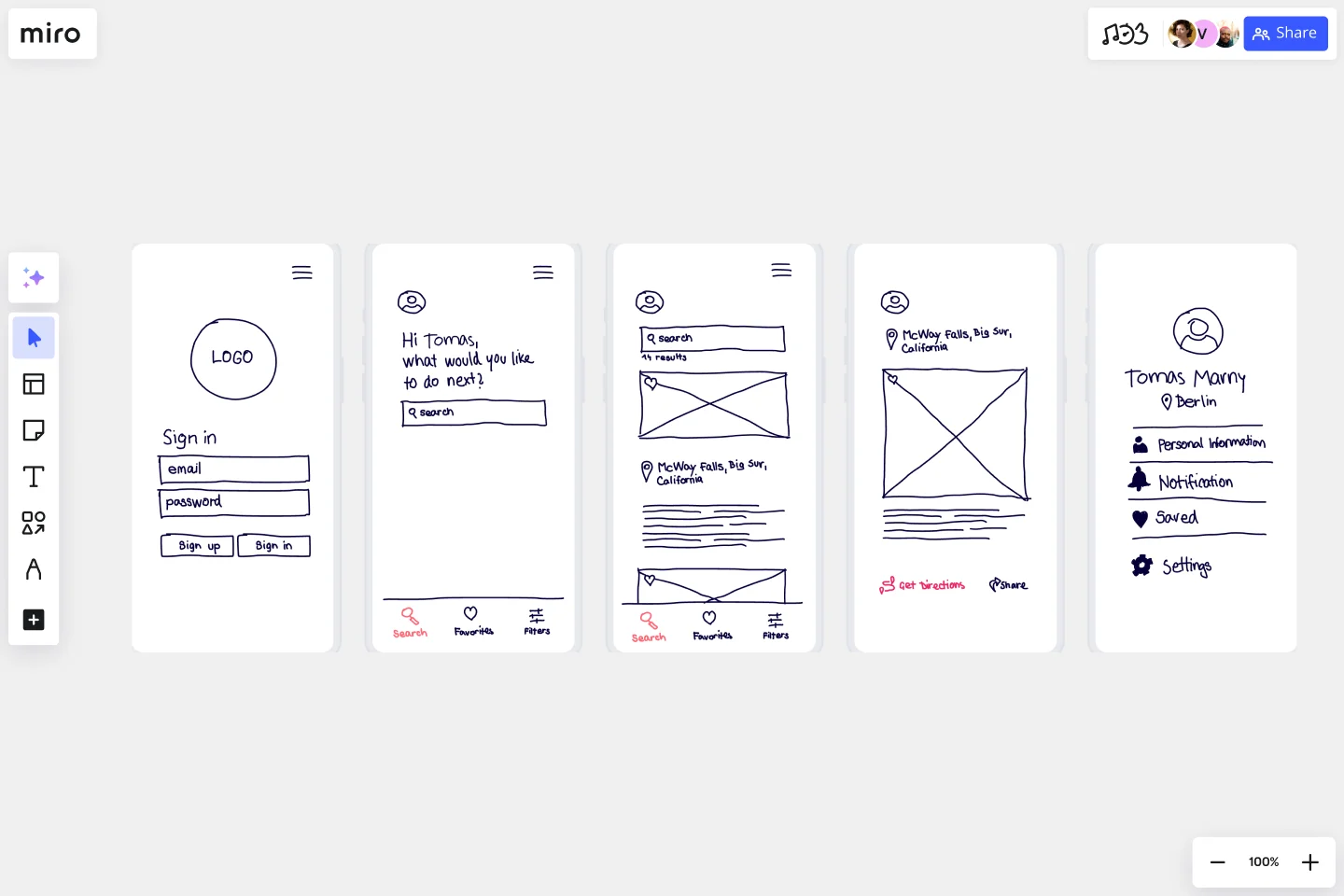
Template de protótipo de baixa fidelidade
Transforme conceitos de design de alto nível em artefatos testáveis.
Sobre o template de protótipo de baixa fidelidade
Você pode usar um protótipo de baixa fidelidade para criar uma visão inicial do seu produto ou serviço. Usar um template para criar esse protótipo torna o processo simples.
O que é o template de protótipo de baixa fidelidade?
Nosso template de protótipo de baixa fidelidade ajuda os times a estudarem a funcionalidade de seu produto ou serviço. O template dá ênfase ao esboço e mapeamento de conteúdo, menus e fluxos de usuários para informar os designs futuros. Permite que tanto designers quanto não-designers participem do processo de design e ideação.
Em vez de produzir telas interativas vinculadas, nosso template de protótipo de baixa fidelidade foca em insights sobre as necessidades dos usuários, a visão do designer e o alinhamento dos objetivos dos stakeholders.
Procurando um template de wireframe que possa ser usado como plano de ação para páginas da web ou telas de aplicativos? Dê uma olhada no nosso wireframe de baixa fidelidade.
O que é um protótipo de baixa fidelidade?
Um protótipo de baixa fidelidade é uma visão prática e inicial do seu produto ou serviço. Esses protótipos simples compartilham apenas algumas funcionalidades com o produto final. Por exemplo, digamos que você está projetando um app. O protótipo de baixa fidelidade fornecerá um esboço de onde as coisas estarão e como funcionarão para os usuários. Os detalhes específicos e o processo de desenvolvimento do produto vêm depois. Por essa razão, os protótipos de baixa fidelidade são ideais para testar conceitos amplos e validar ideias.
Os protótipos de baixa fidelidade também são estáticos e tendem a ser apresentados como layouts de tela individuais. Cada tela parece um esboço ou wireframe, com ilustrações simples em preto e branco. Em vez de detalhes intrincados, cada quadro é preenchido com conteúdo fictício ou etiquetas, dependendo do que estiver disponível.
Como criar um protótipo de baixa fidelidade
Fazer seus próprios protótipos de baixa fidelidade é fácil com a Miro. É a tela perfeita para criar e compartilhar seus protótipos com colegas e stakeholders. Comece selecionando nosso template de protótipo de baixa fidelidade e, em seguida, siga os passos abaixo para criar o seu próprio.
1. Descubra seus objetivos. Primeiro, você precisa identificar quais são seus objetivos e metas. Por exemplo, sua meta pode ser identificar as funcionalidades principais do seu produto. Em uma nota adesiva, você pode listar duas ou três funcionalidades principais que planeja incluir no protótipo de baixa fidelidade. Isso ajudará você a manter seus objetivos em mente conforme você avança no processo. Você pode usar nosso template de pacotes de notas adesivas para ajudar com isso.
2. Defina seu método com base no seu usuário e nos recursos. O nível de detalhe que você inclui no seu protótipo de baixa fidelidade dependerá das respostas a três perguntas:
Que tipo de usuário será exposto a este protótipo?
Como eles podem fornecer feedback útil?
Quais ferramentas e recursos estão acessíveis para você?
Depois de entender seus recursos, quem são seus usuários e como você obterá feedback, você pode começar a criar seu protótipo.
3. Crie seu protótipo. Use o template da Miro para criar seu protótipo. É fácil de usar, e você pode personalizá-lo para atender às suas necessidades. Se você trabalha com Adobe XD, também pode usar o plugin Adobe XD para adicionar suas pranchas à Miro e colaborar com seu time ao longo do processo de design.
4. Execute seu protótipo. Você escolheu o template — agora é hora de dar vida ao seu protótipo. Nesta fase, não se preocupe tanto com a forma ou função. Mantenha o foco na sua ideia e no que você deseja testar com o usuário.
5. Teste seu protótipo. Hora de colocar seu protótipo à prova. Comece ajudando seus usuários a entender o objetivo do seu projeto de protótipo e faça perguntas aprofundadas. Você também pode criar uma tela de boas-vindas ou um guia curto junto com os wireframes do protótipo para os usuários lerem. Você pode solicitar feedback geral e anotar suas reações, conscientização, pontos de vantagem competitiva e intenção de uso.
6. Aprenda com a fase de testes do seu protótipo e repita. Colha o feedback dos usuários e encontre as semelhanças entre suas observações. Esses insights podem ser incorporados em um diagrama de afinidades para identificar padrões ou semelhanças. Você pode repetir a fase de teste com os usuários conforme necessário. Assim que você tiver incorporado o feedback dos usuários em seus protótipos de baixa fidelidade, você pode então começar a construir um protótipo de alta fidelidade.
Quando devo usar um protótipo de baixa fidelidade?
A prototipagem de baixa fidelidade está se tornando mais popular devido ao aumento do design thinking e das metodologias de startups enxutas. Isso inclui validação inicial e soluções de produto mínimo viável nas quais os times iteram. Sem mencionar o aumento da abordagem colaborativa e responsiva do design centrado no usuário.
Mas quando exatamente você deve usar um protótipo de baixa fidelidade?
Protótipos de baixa fidelidade são mais úteis quando você precisa testar cada elemento do design visual. De fluxos de trabalho e caminhos de conversão ao posicionamento de elementos visuais e envolvimento do site, um protótipo de baixa fidelidade ajudará você a desmembrar processos complexos para que possa testar como funciona.
Gerentes de produto e designers de UX podem usar protótipos de baixa fidelidade quando precisam:
Fazer alterações no design. É muito mais fácil fazer alterações durante a fase de teste do produto de baixa fidelidade do que mais adiante no processo de design.
Receba feedback sincero. Protótipos de baixa fidelidade incentivam os usuários a darem um feedback sincero e significativo baseado na funcionalidade, e não na aparência.
Estabeleça expectativas. Use protótipos de baixa fidelidade para estabelecer expectativas realistas com os stakeholders. Os esboços são básicos em seu design, de modo que os stakeholders sabem que é improvável que sejam lançados no dia seguinte.
O que você pode aprender com um protótipo de baixa fidelidade?
Um protótipo de baixa fidelidade é útil durante os estágios iniciais do processo de design. É bastante superficial, permitindo que as equipes de UX e design se concentrem nas funcionalidades principais sem se distrair com outras características. É um passo importante a ser dado antes de entrar em mais detalhes com protótipos de alta fidelidade.
Aqui está o que você vai aprender ao criar um protótipo de baixa fidelidade:
Veja como suas funcionalidades funcionam. Verifique e teste as funcionalidades antes de focar no lado visual das coisas e em funcionalidades adicionais.
Tenha uma melhor compreensão de designs complexos. Concentre-se nos fundamentos da experiência do usuário sem muitas distrações. Está reduzido, para que você possa concentrar toda a sua atenção nas funções principais.
Identifique as áreas de melhoria. Visualize facilmente designs de alto nível de forma simples para entender melhor como funcionam e as melhorias que você pode fazer antes de avançar no desenvolvimento.
Descubra mais exemplos de wireframes de aplicativos móveis para criar wireframes para sua próxima grande ideia.
O que são baixa fidelidade e alta fidelidade?
Ao contrário das estruturas de baixa fidelidade, as estruturas de alta fidelidade são usadas nas últimas partes do processo de design. Elas permitem que as times testem suas hipóteses com todos os recursos. Eles terão marca, texto e elementos visuais e serão interativos. É uma boa maneira de executar testes finais com o usuário antes de colocá-lo no ar, pois os usuários podem ter uma ideia de como o produto ficará, além de suas funções. Baixa fidelidade é simples em seu design, estática e é usada principalmente para entender as funcionalidades de um produto ou serviço.
Comece com esse modelo agora mesmo.
Template de Wireframe de apps
Ideal para:
Design de UX, Wireframes
Pronto para começar a criar um aplicativo? Não basta imaginar como irá funcionar e como os usuários irão interagir com ele — deixe que um wireframe mostre a você. Wireframing é uma técnica para criar um layout básico de cada tela. Ao criar um wireframe, idealmente no início do processo, você entenderá o que cada tela irá realizar e obterá o comprometimento de stakeholders importantes—tudo isso antes de adicionar o design e o conteúdo, o que economizará tempo e dinheiro. E ao pensar nas coisas em termos da jornada do usuário, você proporcionará uma experiência mais envolvente e bem-sucedida.
Template de Sketching Online
Ideal para:
Design de UX, Pesquisa de Mesa, Design Thinking
Antes de seguir a todo vapor com uma ideia promissora, observe-a de um ponto de vista mais amplo — para saber como ela funciona e o quanto atende aos seus objetivos. É isso que os esboços fazem. Este template oferece uma poderosa ferramenta de colaboração remota para as etapas iniciais de prototipagem, seja você esteja esboçando páginas da web e aplicativos móveis, desenhando logotipos ou planejando eventos. Então, você pode facilmente compartilhar seu esboço com seu time e salvar cada etapa do seu esboço antes de alterá-lo e expandi-lo.
Template de Wireframe para site
Ideal para:
Wireframes, Experiência do Usuário
Wireframing é um método para projetar um site em nível estrutural. Um wireframe é um layout estilizado de uma página da web que exibe os elementos da interface em cada página. Use este template de wireframe para iterar em páginas da web de forma rápida e barata. Você pode compartilhar o wireframe com clientes ou colegas de equipe e colaborar com as partes interessadas. Os wireframes permitem que os times obtenham o buy-in dos stakeholders sem investir muito tempo ou recursos. Eles ajudam a garantir que a estrutura e o fluxo do seu site atendam às necessidades e expectativas dos usuários.